

The bind lives on the body of the document, so regardless of what elements are added, moved, removed and re-added, all descendants of body matching the selector specified will retain proper binding. Here we discuss an introduction to JavaScript Onkeydown, syntax, how does it work, programming examples. It prevents double binding in the case where the script is loaded more than once, such as in an AJAX request. In this article, different aspects such as syntax, working, and examples of the Onkeydown event handler are explained in detail. This event handler states what should occur when the key is pressed during the object of the document is in focus. Onkeydown is an event handler in Javascript that gets called when a key is pressed on the keyboard. At the same time, when a character is given as input, it will be displayed as shown below: When any numeric value is tried to input, it is not possible as it is restricted. On executing the code, a text box gets displayed with title and paragraph: Var code = ('which' in event) ? event.which : de Ĭhknum = (code >= 48 & code = 96 & code Java script program that does not input when a numeric key is pressed. Also, when the key is pressed, the background color of textbox changes from white to yellow:

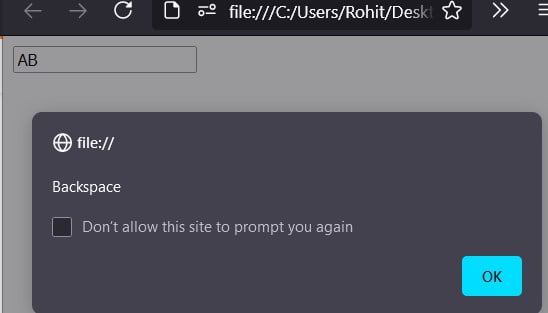
In the below figure, the Unicode of s gets displayed as I have pressed s. On pressing any key, the Unicode of that key is popup. Press the key to change the background color and print the unicode Java script program that changes the color of the textbox and displays the Unicode of the key, when a key is pressed: On clicking Ok, the key that is pressed will be displayed in the text box: In the below figure, the Unicode of s gets displayed as I have pressed s: Var ke圜ode = ('which' in event) ? event.which : event.ke圜ode Īlert ("The Unicode key code is: " + ke圜ode) Java script program that displays the Unicode of the key, when a key is pressed: When a key is pressed, the background color of textbox changes from white to yellow:Ī message will popup when any key is pressed. Press the key to change the background color ĭocument.getElementById("demo").style.backgroundColor = "red" ĭocument.getElementById("demo").style.backgroundColor = "yellow" Ī textbox gets displayed with title and paragraphs on executing the code: Java script program that changes the color of the textbox when a key is pressed: When Ok is pressed, the key that is pressed will be displayed in the textbox: On pressing a key, a message, as shown below, gets displayed:

On executing the code, a text box gets displayed without any label: Java script program that popups a message when a key is pressed: The following are the different programs on the Onkeydown event handler: Example #1 Examples to Implement JavaScript Onkeydown How onkeydown event work in Javascript?Įxplanation: Here, it can be seen that the input type is text, and on pressing the key, the function myFunction() gets called and a text hey…you pressed a key now. In this, we can see that a function myFunction() gets called when a key is pressed. Web development, programming languages, Software testing & others

$(document.body).Start Your Free Software Development Course Bind the event to all body descendants matching the "bind_to" selector. The Code: // Define the element we wish to bind to.


 0 kommentar(er)
0 kommentar(er)
